LION MEDIA 2.0だと簡単な設定だけで、主要SNSのフォローアイコンを、ウェブページのヘッダーやフッターに表示できます。Facebook、Instagram、Twitter、Google+、RSSの5つのSNSに対応しています。

LION MEDIA 2.0のフォローアイコンの表示機能
LION MEDIA 2.0では、Facebook、Instagram、Twitter、Google+、RSSの5つのフォローアイコンをプラグインなしで表示できます。
フォローアイコンは、Header(ヘッダー)とFooter(フッター)に表示することができます。SNS毎に「ヘッダーだけ」、「フッターだけ」、「両方」というように設定できます。
Header(ヘッダー)の例

Footer(フッター)の例

[FOLLOW]Facebookページのユーザー名

FacebookページのURLが「http://www.facebook.com/〇〇〇〇」の場合、〇〇〇〇の部分がユーザー名になります。この〇〇〇〇の部分だけを入力します。
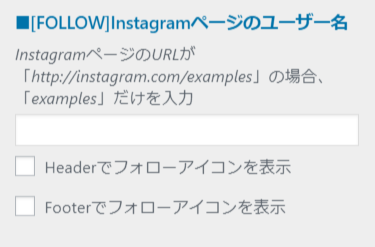
[FOLLOW]Instagramページのユーザー名

InstagramページのURLが「http://instagram.com/〇〇〇〇」の場合、〇〇〇〇の部分がユーザー名になります。この〇〇〇〇の部分だけを入力します。
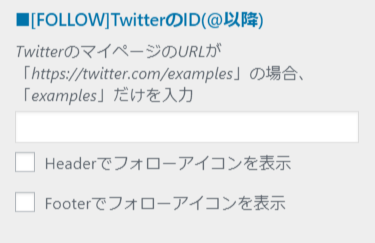
[FOLLOW]TwitterのID(@以降)

TwitterのマイページのURLが「https://twitter.com/〇〇〇〇」の場合、〇〇〇〇の部分がIDになります。この〇〇〇〇の部分だけを入力します。
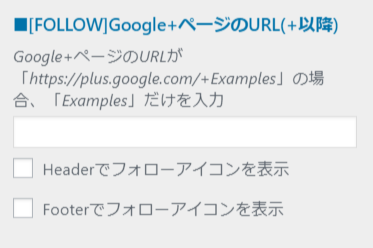
[FOLLOW]Google+ページのユーザー名(+以降)

Google+ページのURLが「https://plus.google.com/+〇〇〇〇」の場合、〇〇〇〇の部分だけを入力します。
[FOLLOW]RSSページのURL

RSSページのURLを入力します。未入力の場合は[bloginfo(rss2_url)」が表示されます。