OGPをうまく活用することで、「この記事はこういった内容です」とSNS上に的確かつ視覚的なインパクトをもって伝えることができ、より高い拡散効果を得ることができます。今回は、LION MEDIA 2.0のOGP機能をFacebook向けに設定します。

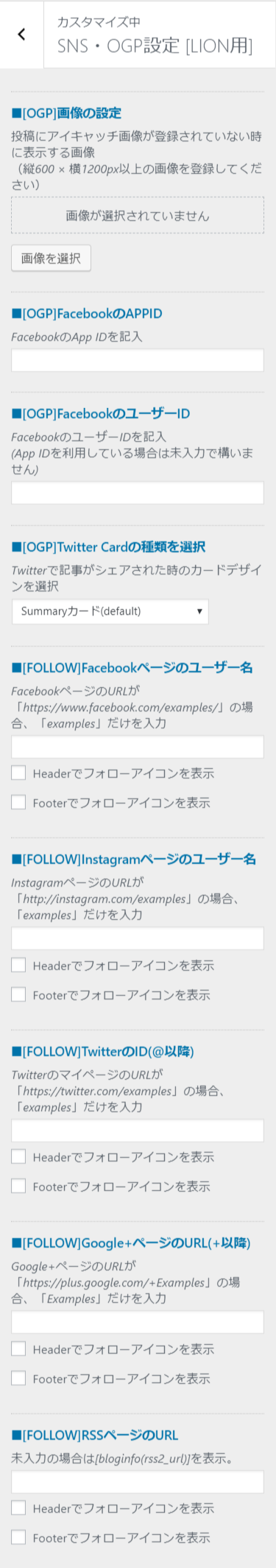
LION MEDIA 2.0 OGP設定(Facebook)
Facebook向けに設定するのは次の3つです。
- [OGP]画像の設定
- [OGP]FacebookのAPPID
- [OGP]FacebookのユーザーID
今回の設定は、以下のメタタグ情報に、それぞれ反映されます。
- og:image
- fb:app_id
- fb:admins
設定内容の意味などの詳細は、以前の記事「OGP(Open Graph Protocol)とは ? OGPでFacebookやTwitterの拡散効果をアップ!」を参考にしてください。
≪参考≫OGPのフォーマット
【 共通設定 】
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#"> <title>ページの タイトル</title> <meta property="og:site_name" content="サイト名" /> <meta property="og:type" content=" ページの種類" /> <meta property="og:title" content=" ページの タイトル" /> <meta property="og:description" content=" ページのディスクリプション" /> <meta property="og:url" content=" ページの URL" /> <meta property="og:image" content=" サムネイル画像の URL" />
【 Facebook用設定 】
<meta property="fb:app_id" content="App-ID(15文字の半角数字)" /> <meta property="fb:admins" content="adminID(15文字の半角数字)" />
【 Twitter用設定 】
<meta name="twitter:card" content=" Twitterカードの種類" />
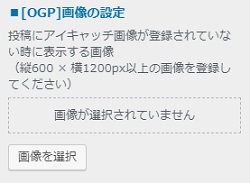
[OGP]画像の設定
OGP画像とは、シェアされた時に表示されるアイキャッチ画像のことを指します。
投稿ページにアイキャッチ画像が設定されていない場合、Facebookでは「無作為」に選ばれた画像が勝手にトリミングされて表示に使用されます。その結果、投稿内容の内容に合わない画像が表示されてしまうという、困ったことになります。
これを防ぐためにも、アイキャッチ画像を設定しておくことが必要になります。
LION MEDIA 2.0の「[OGP]画像の設定」では、投稿にアイキャッチ画像を設定していないページがシェアされたときに、無作為に選ばれた画像が表示されないように、代わりの画像を指定します。

用意する画像のサイズは、1200px×600px以上です。できれば、Fecebookが推奨する、1200px✕630pxに合わせましょう。
「画像を選択」をクリックすると、メディアライブラリが開くので、設定したい画像を選びます。メディアライブラリにない場合は、アップロードして追加します。
[OGP]FacebookのAPPID

APPIDとは、OGP設定やFacebook用のアプリを作成するときに必要となる15桁の番号です。16桁の場合もあるようです。
詳しい取得方法は、こちらでご紹介しています。参考にしてください。
[OGP]FacebookのユーザーID(設定不要)

FacebookのユーザーID設定です。APPIDを設定すればこの設定は不要です。もし、設定する場合は、以下を参考にしてください。
ユーザーIDとは、Facebookに登録した登録者ごとに与えられる個別の番号で15桁の数字になっています。
ユーザーIDの調べ方はいくつかありますが、以下の方法が一番簡単です。
- Facebookで、自分の個人 アカウント ページを開く
- 自分のプロフィール写真をクリック
- プロフィール写真が拡大表示されたページの URLを確認
- URL後方の「.123456789012345&type=~」の「&type」の直線にある15桁の数字がユーザーID
※この例では、123456789012345がユーザーID
OGP設定の確認 facebook for developers「シェアデバッガー」
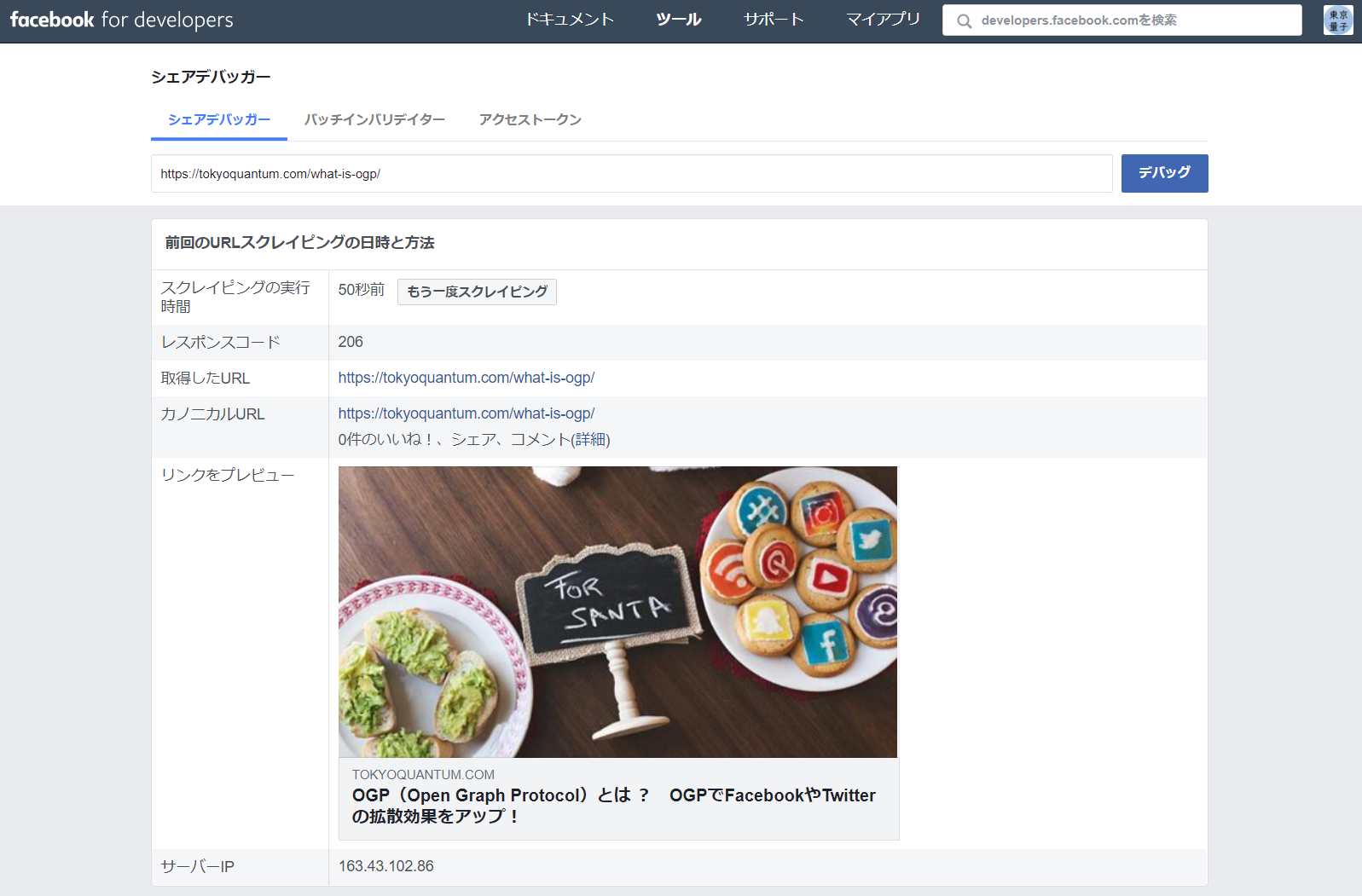
OGP設定を確認する方法をご紹介します。facebook for developers の「シェアデバッガー」にアクセスし、確認したいページのURLを入力し、実行します。
facebook for developersには、次のリンクからアクセスします。
facebook for developersの画面

設定通りにリンク画像が生成されない時は、Facebookのキャッシュをクリアする
OGP設定をしたのに、生成されるリンク画像が以前と変わらない場合、FacebookにOGP情報がキャッシュされているのが原因です。
この、Facebook側に残っているキャッシュをクリアする方法するには、先ほどの facebook for developersの「シェアデバッガー」を利用します。
シェアデバッガーでキャッシュをクリアしたいページURLを指定し表示をした上で、「もう一度スクレイピング」ボタンを押してください。※ 英語表示だと「Fetch new scrape information」ボタンです。
いいね!が50を越えていると 、Facebook Debuggerのキャッシュ更新が効かずタイトルが変更できなくなります。

≪参考≫LION MEDIA 2.0 SNS・OGP設定メニュー