OGPをうまく活用することで、「この記事はこういった内容です」とSNS上に的確かつ視覚的なインパクトをもって伝えることができ、より高い拡散効果を得ることができます。今回は、LION MEDIA 2.0のOGP機能をTwitter向けに設定します。

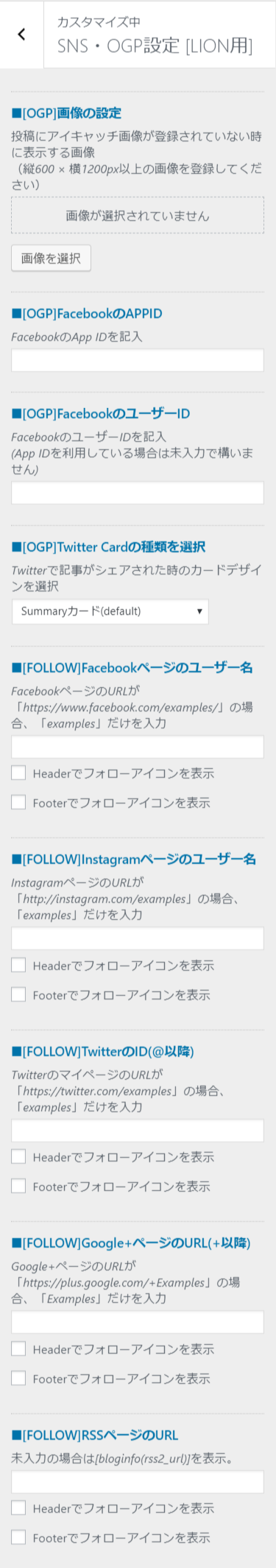
LION MEDIA 2.0 OGP設定(Twitter)
Twitter向けに設定するのは次の3つです。
- [OGP]画像の設定 ※その9 Facebook編で実施済
- [OGP]Twiiter Cardの種類を選択
今回の設定は、以下のメタタグ情報に、それぞれ反映されます。
- og:image ※その9 Facebook編で実施済
- twitter:card
設定内容の意味などの詳細は、以前の記事「OGP(Open Graph Protocol)とは ? OGPでFacebookやTwitterの拡散効果をアップ!」を参考にしてください。
≪参考≫OGPのフォーマット
【 共通設定 】
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#"> <title>ページの タイトル</title> <meta property="og:site_name" content="サイト名" /> <meta property="og:type" content=" ページの種類" /> <meta property="og:title" content=" ページの タイトル" /> <meta property="og:description" content=" ページのディスクリプション" /> <meta property="og:url" content=" ページの URL" /> <meta property="og:image" content=" サムネイル画像の URL" />
【 Facebook用設定 】
<meta property="fb:app_id" content="App-ID(15文字の半角数字)" /> <meta property="fb:admins" content="adminID(15文字の半角数字)" />
【 Twitter用設定 】
<meta name="twitter:card" content=" Twitterカードの種類" />
[OGP]画像の設定 ※その9 Facebook編で実施済
OGP画像とは、シェアされた時に表示されるアイキャッチ画像のことを指します。
投稿ページにアイキャッチ画像が設定されていない場合、Facebookでは「無作為」に選ばれた画像が勝手にトリミングされて表示に使用されます。その結果、投稿内容の内容に合わない画像が表示されてしまうという、困ったことになります。
これを防ぐためにも、アイキャッチ画像を設定しておくことが必要になります。
LION MEDIA 2.0の「[OGP]画像の設定」では、投稿にアイキャッチ画像を設定していないページがシェアされたときに、無作為に選ばれた画像が表示されないように、代わりの画像を指定します。

用意する画像のサイズは、1200px×600px以上です。できれば、Fecebookが推奨する、1200px✕630pxに合わせましょう。
「画像を選択」をクリックすると、メディアライブラリが開くので、設定したい画像を選びます。メディアライブラリにない場合は、アップロードして追加します。
[OGP]Twiiter Cardの種類を選択

Twiiter Cardには「summary」と「summarylargeimage」の2種類あります。
サンプルを掲載しますので、好みで選んでみてください。
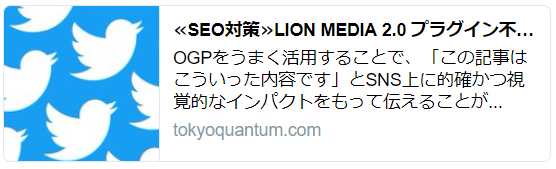
サンプル1「summary」

サンプル2「summarylargeimage」

OGP設定の確認 Twitter「Card validator」(カード バリデーター)
OGP設定を確認する方法をご紹介します。Twitterの開発ツール「Card validator」にアクセスし、確認したいページのURLを入力し、実行します。
Twitter「Card validator」には、次のリンクからアクセスします。
Twitter「Card validator」の画面

≪参考≫LION MEDIA 2.0 SNS・OGP設定メニュー